Mon Case Study
Comment j'ai procédé
Nous avions la semaine du congé d’automne pour choisir la conférence qui nous plaisait, en faire un résumé et le présenter devant l’ensemble de la classe et des professeurs à la rentrée. Après la présentation de tous les étudiants, il était temps de se regrouper par conférences choisies.
Mon premier choix de conférence
Initialement, parmi toutes les vidéos, je m’étais intéressée à la conférence "Just Enough Research" d’Erika Hall, qui faisait la promotion de son livre du même nom et dans laquelle elle parlait de l’importance de faire suffisamment de recherches lors de l’élaboration de tout site web pour qu’il puisse fonctionner.
Elle expliquait que pour réussir tout projet, il faut comprendre comment fonctionnent les gens, donc les utilisateurs, afin de pouvoir leur proposer des solutions adaptées.
Et pour comprendre les gens, il faut suffisamment faire de recherches afin de répondre adéquatement à leurs besoins.

Je trouvais la conférence d’Erika Hall très intéressante, et j’ai donc choisi cette vidéo pour la présenter devant la classe. Afin de compléter ce que j’allais expliquer à mes camarades et à mes professeurs, et parce que j’avais envie d’en savoir plus, j’ai lu son livre Just Enough Research. J’ai appris beaucoup de notions fondamentales sur l’importance de la recherche et de la bonne manière de le faire.
J'ai pris des notes, dont une partie m’a servi à élaborer ma présentation, le reste étant finalement surtout pour mes ressources personnelles, puisque je ne pouvais pas tout expliquer oralement, étant donné que le but était de faire un résumé.
Mon choix final de conférence
Lors de la présentation des conférences, j’étais étonnée de voir que nous n'étions que deux étudiants à avoir choisi la conférence d’Erika Hall. Il fallait alors que je décide entre deux choix : garder ma conférence et convaincre d’autres personnes de venir dans notre groupe, car nous devions être 4 ; ou changer de conférence pour rejoindre un autre groupe.

Parmi les présentations, j’avais repéré deux sujets qui m’intéressaient beaucoup, toutes les deux penchées sur le côté plus social du web.
Étant donné que j’avais déjà travaillé une dizaine d’heures sur le thème de "Just Enough Research", en regardant plusieurs fois la conférence et en lisant son livre, j’étais satisfaite de toutes les connaissances que j’avais acquises sur le sujet. Cela ne me dérangeait donc pas de travailler sur un autre thème, j’étais d’ailleurs contente de pouvoir en apprendre plus sur un autre sujet.
J'ai donc décidé de choisir la conférence "All Constraints are Beautiful" de Charlie Owen, car les présentations de mes camarades m’avaient donné envie d’en apprendre plus.
Pourquoi ce choix ?
Dans ma vie, en plus d’avoir toujours été attirée par l’informatique, j’ai toujours été sensible aux problématiques sociales, je me sens affectée par ce sujet, et ce n’est d’ailleurs pas un hasard si j’ai fait des études d’éducatrice spécialisée avant de me lancer dans le web.
Durant ces trois années de bachelier, j’ai ouvert les yeux sur toutes les fonctionnalités inaccessibles aux personnes ayant des incapacités, des handicaps. Maintenant que je baigne dans l’univers du web, je me rends compte que le sujet est tout autant d’actualité sur les sites Internet.
Dans sa conférence, Charlie Owen mettait en avant l’importance de porter attention aux contraintes d’accessibilité qui existent, afin d’adapter son site web pour qu’il soit accessible à tous.
Cette conférence, c’était pour moi la réunion parfaite entre mes deux grands intérêts professionnels.
Travail en groupe
Une fois réunis à 4, avec Julie, Joao et Jessy, nous devions faire un résumé de groupe pour présenter la conférence que nous avions choisie et qui ferait office d’introduction sur notre page d’accueil. Nous avons décidé de procéder en deux étapes : dans un premier temps, nous écrivions tous une version et dans un second temps, nous discutions du texte de chacun et écrivions ensemble une version finale en piochant des phrases dans les textes de tout le monde.

Ensuite, nous avons demandé l’avis de Monsieur Bourgaux, notre professeur de typographie, qui nous a fait faire des corrections.
Commentaires de Monsieur Bourgaux :
- mettre les guillemets anglais quand on cite des textes en anglais (donc les " " et pas « ») ;
- chacun doit mettre une photo ;
- chacun doit écrire ceci à la fin du texte (avec les liens correspondants) : Voir le site web de Charlie Owen - Voir la conférence - Lire la transcription de la conférence.
Début de mon processus de travail personnel
Qu'ai-je déjà comme informations ?
J'ai commencé par lister tous les problèmes d’accessibilité dont j’avais connaissance et, pour chaque problème, j’ai essayé de trouver une solution adaptée.
Voici ce que j'en ai ressorti :
| la malvoyance | grands caractères |
|---|---|
| le daltonisme | faire attention aux couleurs utilisées |
| les troubles de concentration | espacer les éléments, pas d'éléments futiles |
| la cécité et autres handicaps nécessitant une liseuse d'écran | utiliser les balises HTML adéquates |
| la dyslexie | utiliser une typographie adaptée |
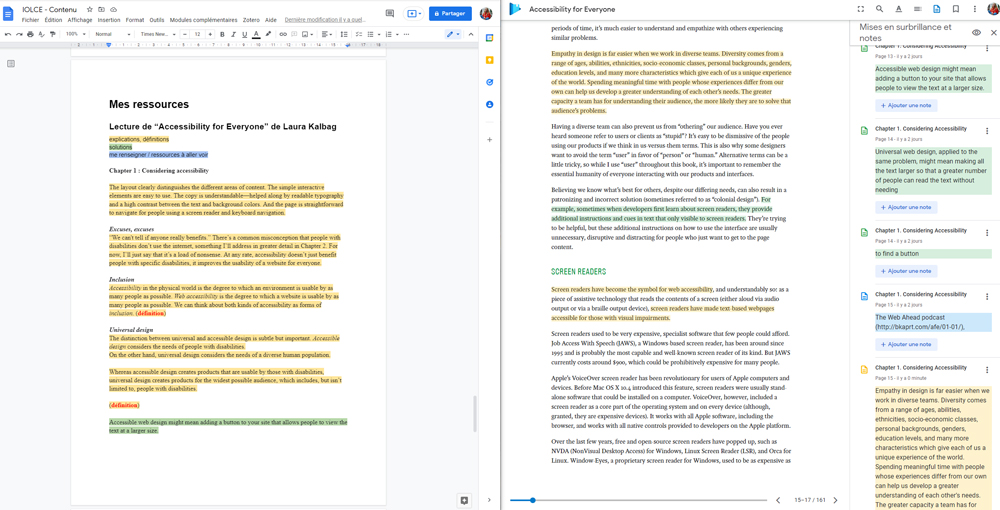
Accessibility for Everyone de Laura Kalbag
Afin d'élargir mon spectre de vision, j’ai fait des recherches pour trouver de la documentation, et la première source qui m’intéressait le plus, c’est le livre Accessibility for Everyone de Laura Kalbag, publié chez A Book Apart, une maison d'édition qui publie des livres pour les personnes qui travaillent dans le web.


J'ai ensuite établi une liste des éléments que je devais garder en tête pour créer mon site.
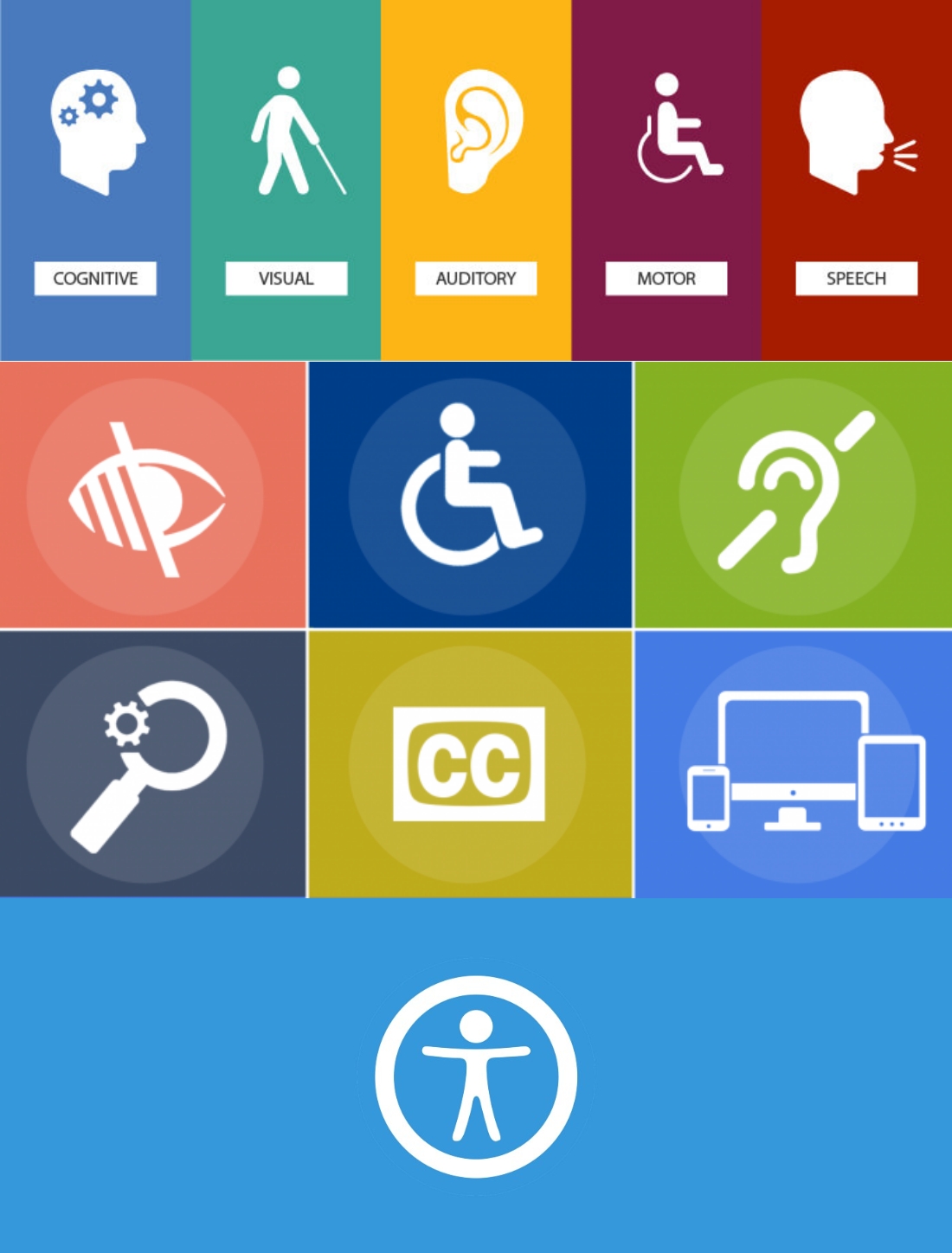
- Il y a beaucoup de types de déficiences qui entrent en jeu lorsque l'on parle d'inaccessibilité sur le web :
- déficiences auditives (perte de l'audition) ;
- déficiences motrices : rendent difficile l'utilisation des accessoires basiques comme la souris, le clavier, le pavé tactile ou le téléphone ;
- déficiences cognitives : troubles de la mémoire entraînant des difficultés à se rappeler de la tâche qu'il fallait accomplir ou de l'endroit où l'on se trouve sur le site, troubles de l'attention entraînant une difficulté de concentration sur de grandes quantités d'informations, troubles de la résolution des problèmes causant des difficultés à traiter les informations, difficultés de traitement de texte rendant difficile la compréhension d'un texte, difficultés de traitement visuel causant des complexités lors de l'interprétation des informations visuelles et de la compréhension des représentations visuelles d'objets du monde réel (tels que les icônes) ;
- dyslexie ;
- troubles vestibulaires et convulsions : causent une confusion cognitive, des troubles auditifs et visuels, notamment une sensibilité au mouvement sur le web (animations, défilement non conventionnel, arrière-plans de parallaxe) ;
- facteurs environnementaux : navigation sur téléphone, navigation sur consoles de jeux, mauvaise connexion Internet, lumière vive, pluie ou autre condition météorologique, environnements bruyants ou gênants, environnements ultra-silencieux (comme une bibliothèque) ;
- appareils : taille de l'écran, résolution de l'écran, orientation de l'écran ;
- connectivité : la rapidité des performances du site est importante pour rendre un site disponible ;
- espace et contexte : des contrastes élevés entre le texte et les couleurs d'arrière-plan sont importants, une alternative textuelle aux vidéos sont importants pour rendre ces contenus disponibles aux personnes ayant des déficiences auditives ;
- déficiences visuelles : daltonisme, perte de la vue.

Exemple tiré d'Accessibility for Everyone de Laura Kalbag, FIG 2.1

Exemple tiré d'Accessibility for Everyone de Laura Kalbag, FIG 2.2
Comment adapter son site :
- utiliser des symboles conventionnels ;
- guider les utilisateurs avec un style « actif » dans la navigation pour qu'ils sachent où ils se trouvent sur le site ;
- utiliser des styles conventionnels pour les liens ;
- donner un nom indicateur aux liens afin que l'utilisateur sache vers quoi il va quand il clique dessus ;
- les listes et les titres permettent de rendre les textes plus faciles à lire et de casser des gros blocs de texte ;
- ne pas faire des phrases trop longues, et utiliser de la poncutation pour casser la phrase en petits morceaux de texte ;
- les couleurs ne sont pas que décoratives, elles servent à mettre une attention particulière sur des éléments spécifiques de la page ;
- décrire de manière détaillée les images dans le "alt" afin de que l'utilisateur puisse s'en faire une bonne représentation mentale ;
- ne jamais retirer l'effet "focus".
- Enfin, je mets à jour mes objectifs et mes contraintes :
- le visuel doit être simple mais compréhensible ;
- même si je change les couleurs initiales des liens, je dois rester sur un système logique ;
- les couleurs doivent être perçues correctement par tous les types de daltonisme ;
- les images doivent contenir une description détaillée dans le "alt" ;
- la navigation doit avoir un style actif évident ;
- le site doit en priorité afficher les textes avant les images, afin de ne pas ralentir le chargement de la page chez les utilisateurs ayant une mauvaise connexion Internet.
Recherche de typographie
Pour pouvoir commencer à imaginer le visuel de mon site web, je devais commencer par trouver une typographie qui me plaisait et qui respectait la contrainte que je m'étais donnée : elle devait être agréable et confortable à lire, et devait être adaptée pour les personnes dyslexiques.
Je commence alors à faire des recherches et, sur Adobe Fonts, j’ai dû mal à trouver quelque chose qui me plaît. Google me répertorie Museo parmi les fontes adaptées à la dyslexie, une typographie décrite comme étant semi-serif, avec des formes ouvertes, et agréable à regarder lorsqu’elle est utilisée pour les grands titres. Cela ne me convainc pas plus que cela, car je ne trouve pas plus d’informations à son sujet donc je n’arrive pas à déterminer si elle serait réellement efficace pour les troubles visuels.
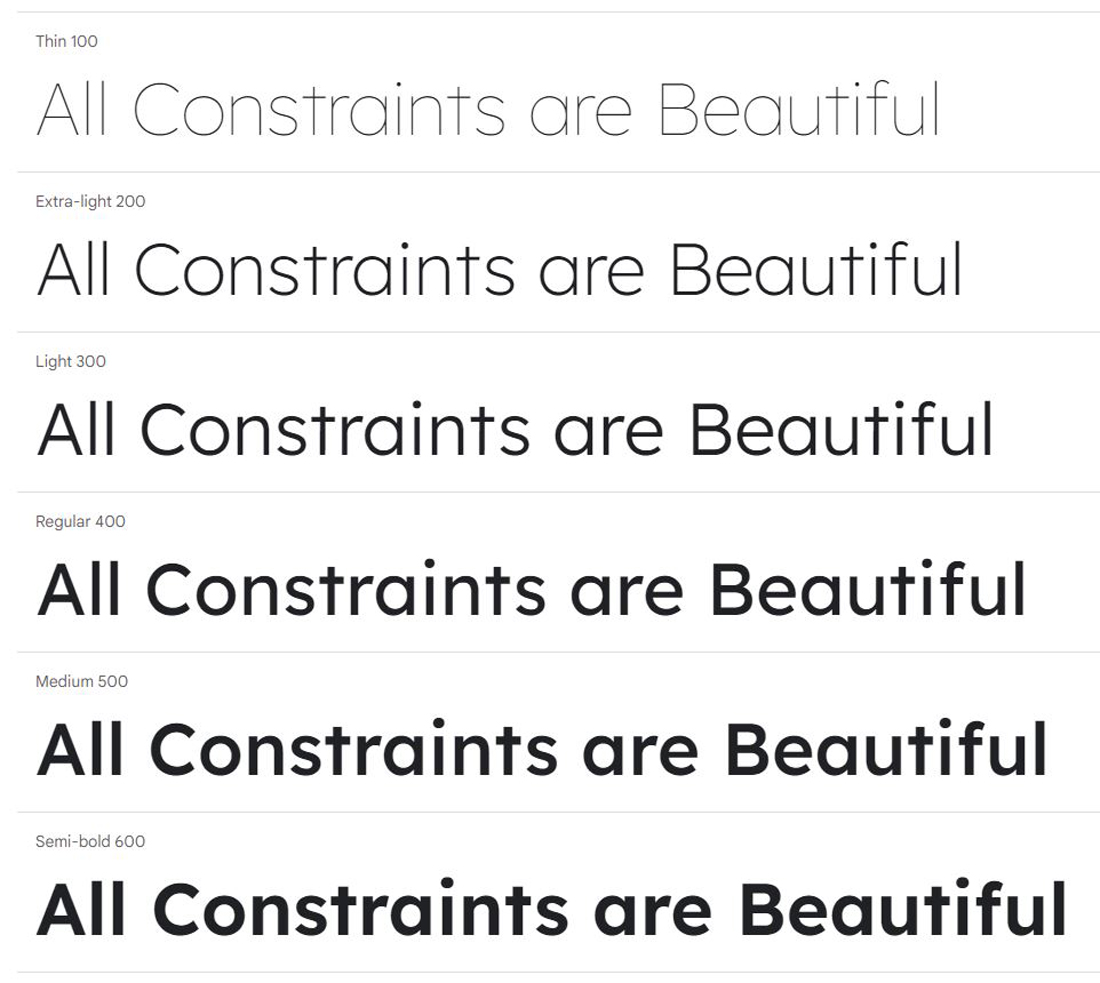
Je décide de passer sur Google Fonts et là, je trouve directement une typographie plus intéressante. Lexend, d’apparence plutôt simple, est décrite comme étant une typographie créée dans le but de réduire le stress visuel et d’améliorer les performances de lecture. De plus, elle a été mise au point avec des personnes dyslexiques et ayant des difficultés de lecture.

Lorsque j’en discute avec Monsieur Bourgaux, et que je lui explique que mon souhait est de trouver une typographie adaptée à la dyslexie, il me dit que le choix de cette police est adéquate, et il m’apprend également, qu’en réalité, il n’a jamais été prouvé qu’une typographie en particulier était faite pour les personnes dyslexiques.
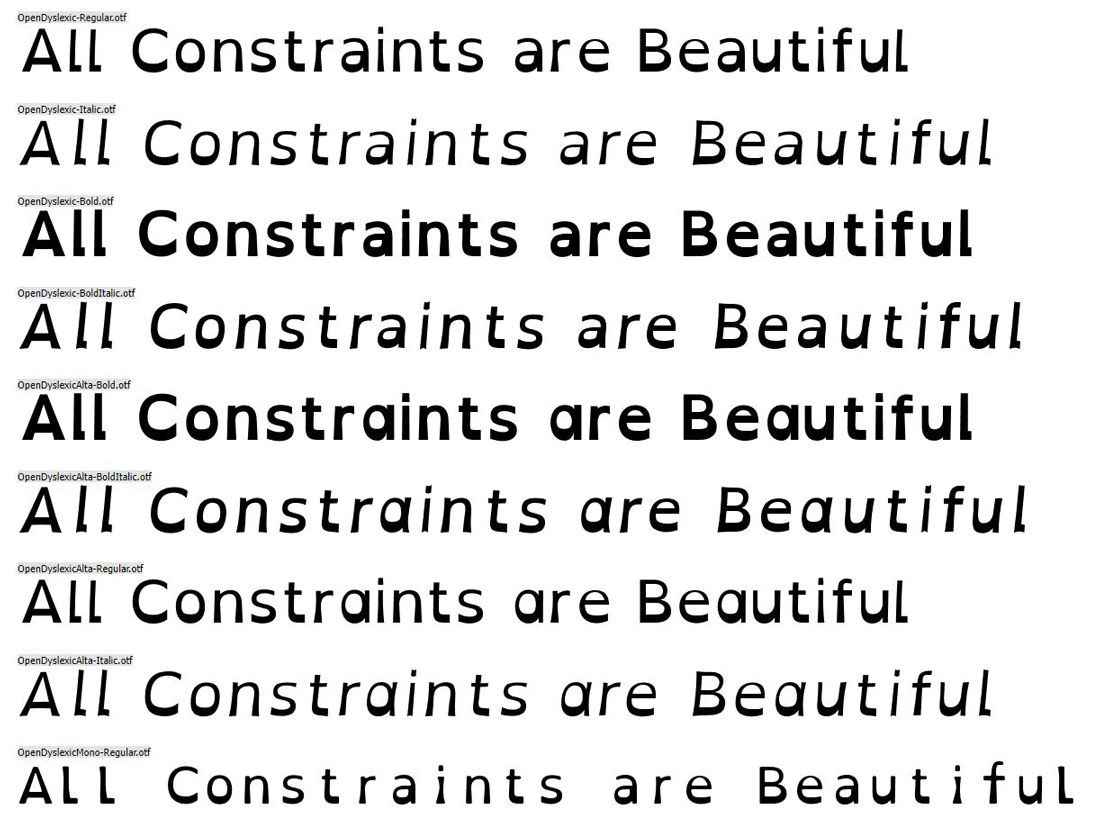
Par la même occasion, un camarade de classe entend notre discussion et me dit que sa mère travaille dans une école et qu'à l’unanimité, les professeurs trouvent que l’utilisation d’OpenDyslexic est efficace avec leurs élèves dyslexiques.

Lexend, je suis sûre de l’utiliser. Mais je me renseigne tout de même sur OpenDyslexic : c’est une typographie que l’on peut notamment retrouver sur Dafont et décrite par les créateurs comme étant une police créée pour les personnes dyslexiques. Ses caractères sont épais vers le bas et espacés afin de réduire les chances de les confondre.
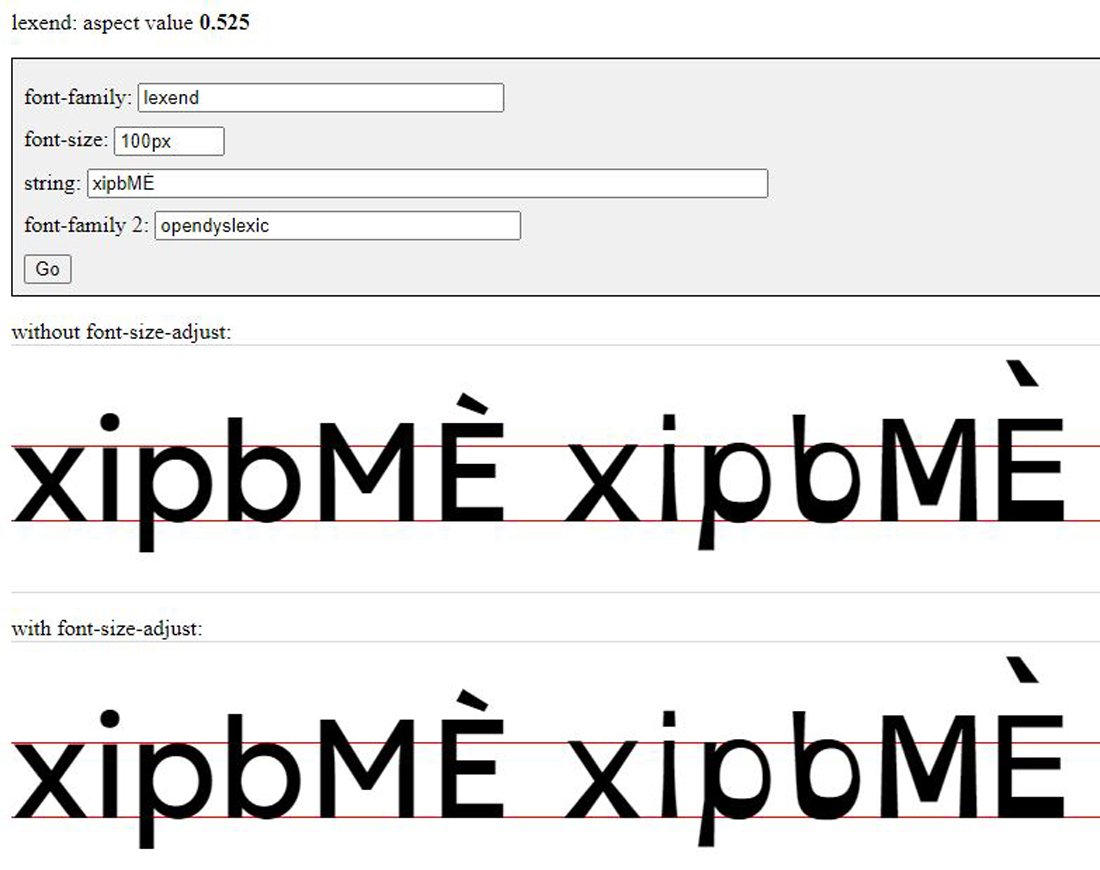
Dans la possible optique de l’utiliser en complément de mon premier choix de police, je décide de comparer les tailles de x des deux typographies sur le site Brunildo et elles sont similaires, donc il n’y aurait aucun souci à les utiliser ensemble.

Je fais alors quelques tests visuels pour voir ce que cela donne, mais je ne suis pas satisfaite des compositions.

Finalement, je me rappelle de la conversation que j’ai eue avec Monsieur Bourgaux et je cherche sur Internet ce qui est dit sur l’efficacité des typographies conçues pour les personnes dyslexiques. Les articles que je lis disent en effet tous la même chose : malgré qu’il y ait des polices qui soient créées pour la dyslexie, il n’y a aucune preuve démontrant qu’elles soient plus optimales que les classiques. Et c’est également le cas pour les polices connues comme OpenDyslexic ou Dyslexie.
Certes, elles aident souvent à avoir un meilleur confort visuel car ces fontes sont imaginées avec des espacements et des détails particuliers, mais elles n’ont pas de réel impact sur les performances de lecture. Souvent, les personnes ayant des difficultés pour lire lisent tout aussi correctement avec de l’Arial ou du Times New Roman qu’avec OpenDyslexic ou Dyslexie.
Je garde donc Lexend et je choisis de n’utiliser que cette typographie pour tout mon site.
Couleurs de paragraphes
Afin de savoir quel interlignage je vais choisir pour mes paragraphes, je définis les tailles de ceux-ci pour chaque taille d'appareil :
- 17 px pour mobile ;
- 18 px pour tablette ;
- 19 px pour desktop.

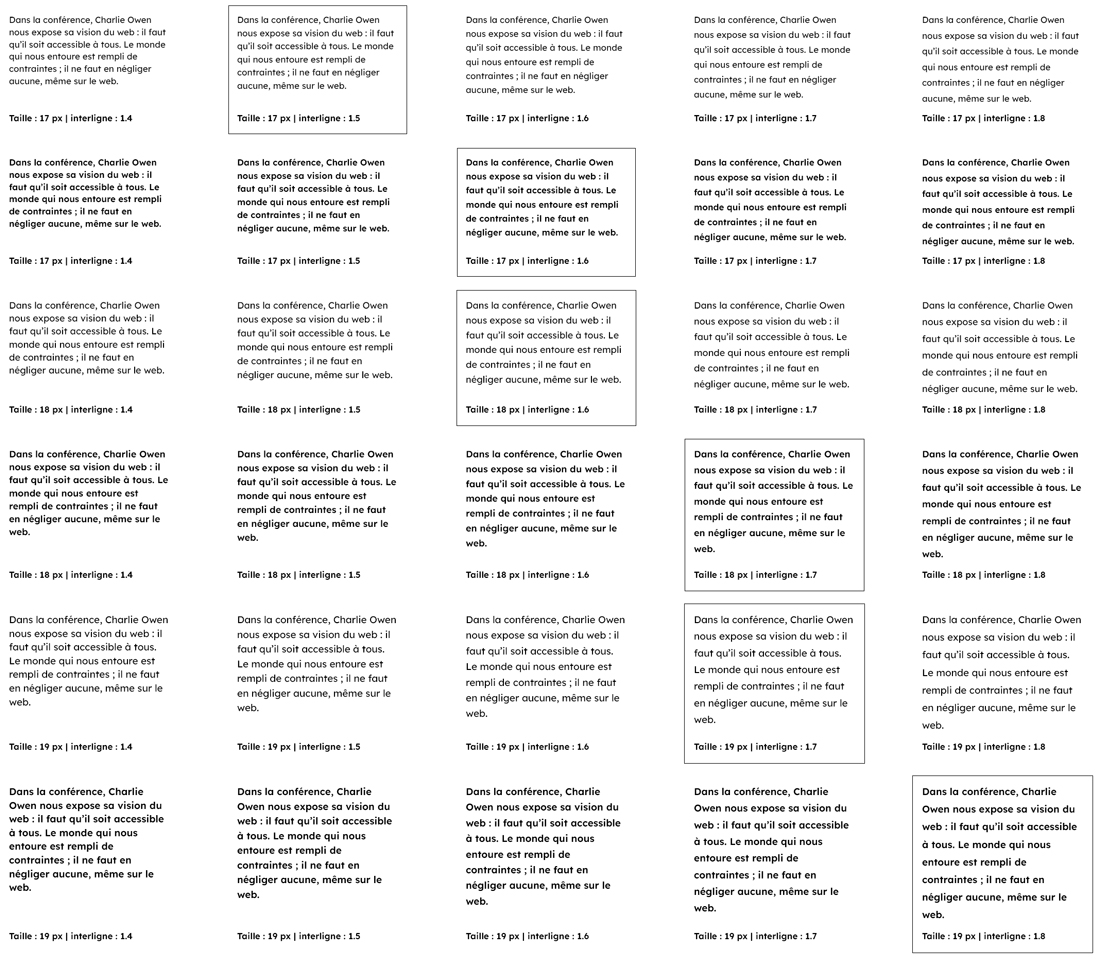
Ensuite, je commence les tests : pour chaque taille de pixels, je mets des interlignes différents et je refais tout une deuxième fois mais en les mettant en bold. Puis, je regarde ce qui me paraît être le mieux, sachant que je me mets des contraintes concernant l’accessibilité, donc il faut que mes paragraphes soient bien aérés pour qu’ils soient lisibles. Je ne veux pas non plus qu’ils le soient trop, car on pourrait perdre le fil de la lecture en ayant des blocs de textes éloignés.
Je fais donc mon choix afin d’obtenir une couleur de paragraphe pas trop foncée :
- mobile | paragraphe normal | interligne de 1.5
- mobile | paragraphe bold | interligne de 1.6
- tablette | paragraphe normal | interligne de 1.6
- tablette | paragraphe bold | interligne de 1.7
- desktop | paragraphe normal | interligne de 1.7
- desktop | paragraphe bold | interligne de 1.8
Tailles des typographies
En définissant les tailles de mes paragraphes, je m’étais questionnée quant à la lisibilité de mes textes pour les personnes malvoyantes. Je ne voulais pas aller en dessous de 17 px parce que je trouvais cela trop petit. Mais j’avais du mal à déterminer quelle grandeur mettre, parce que chaque personne a une vue différente, et que je ne voulais pas mettre des grandes tailles de typographie pour dire : « Regardez, c’est super grand pour les malvoyants ».
J’ai été en parler avec un membre de mon groupe, qui lui-même s’était renseigné sur le sujet. Il m’a rassurée en me disant que les personnes atteintes de malvoyance paramètrent souvent leur téléphone pour agrandir toutes les polices d’écriture. Garder une taille normale de paragraphe ne posait donc pas de problème.
Palette de couleurs
Sachant que je voulais rendre mon site accessible aux personnes atteintes de daltonisme, je savais que j’allais utiliser peu de couleurs, et des couleurs simples.
J’hésitais entre faire un site en noir et blanc, ou rajouter une touche de couleurs. Après avoir imaginé à quoi allait pouvoir servir ma couleur, je me suis dit qu’elle pourrait faire office de guide visuel, en plaçant des carrés de couleur devant les titres.
Cela permettrait de mieux séparer mon contenu en sections de paragraphes, facilitant ainsi la lecture.
J’ai réfléchi au lien que pouvait avoir ma couleur par rapport à mon thème, et je suis partie sur du bleu #88CCEE pour deux raisons.
La première, c’est que c’était la couleur des PMR (on connaît tous le symbole de la personne en chaise roulante sur un fond bleu). Et même si, au niveau de l’inaccessibilité sur le web, il n’y a pas que des personnes dont la contrainte est motrice, elle en faisait partie et ça me permettait de leur faire un clin d'œil.
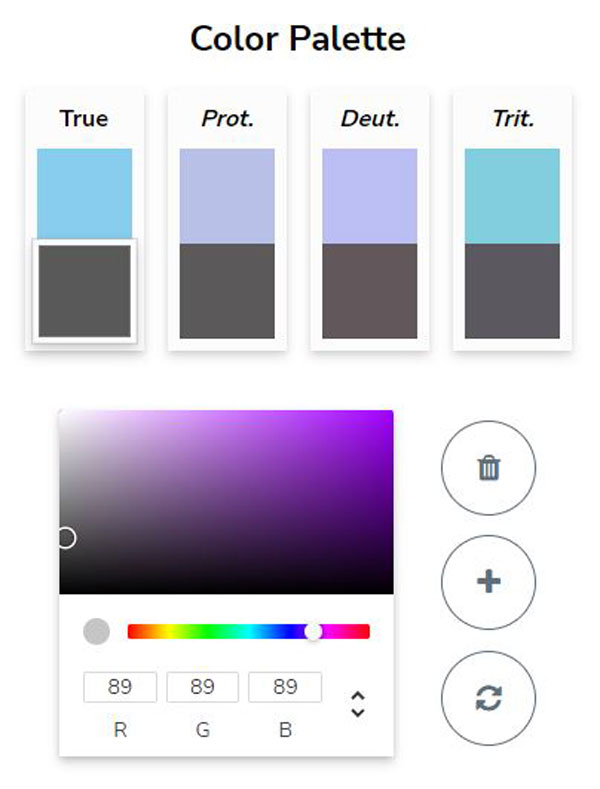
La seconde raison, c’est que quand j’ai fait mes recherches sur le daltonisme, je suis tombée sur l’article Coloring for Colorblindness
David Nichols, l’auteur de l’article, propose des palettes de couleurs accessibles pour tous les types de daltonisme ainsi qu’un simulateur de couleurs, de sorte à ce que lorsqu’on en choisit une, on peut visualiser de quelle manière elle est perçue par tous les types de daltonisme. J’ai sélectionné le bleu que je préférais dans les palettes qu’il proposait.
J’ai également cherché une couleur secondaire (pour les légendes de photos et les liens visités). Je pensais à mettre un gris, alors je l’ai testé avec le simulateur, et il ne posait pas de problème pour le daltonisme.

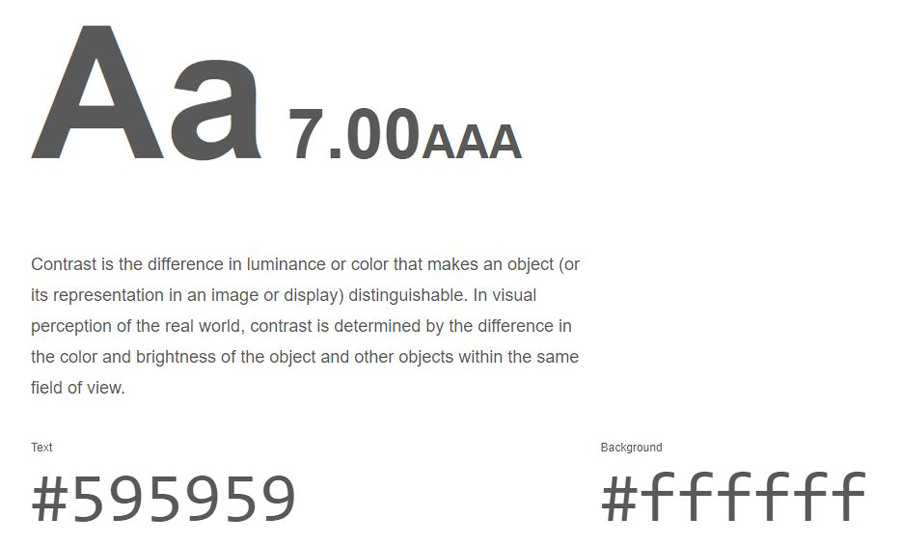
Contrastes
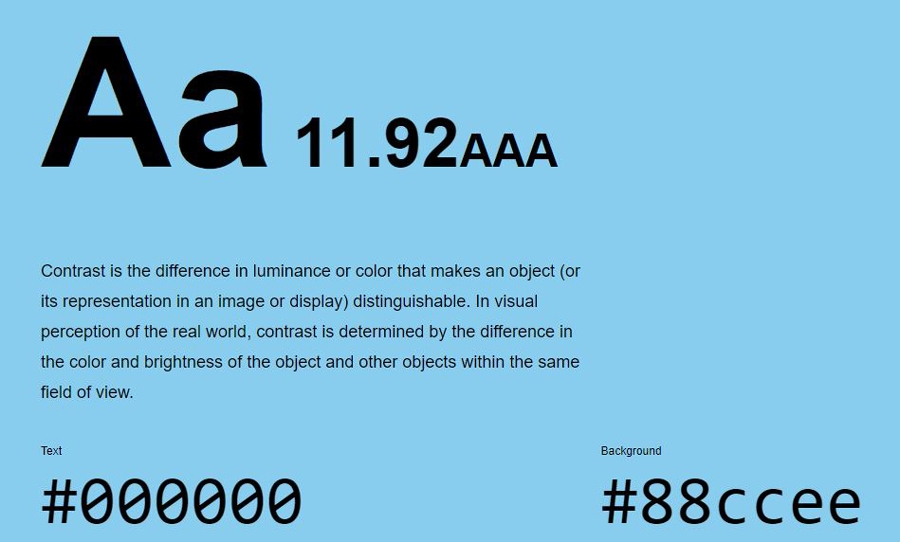
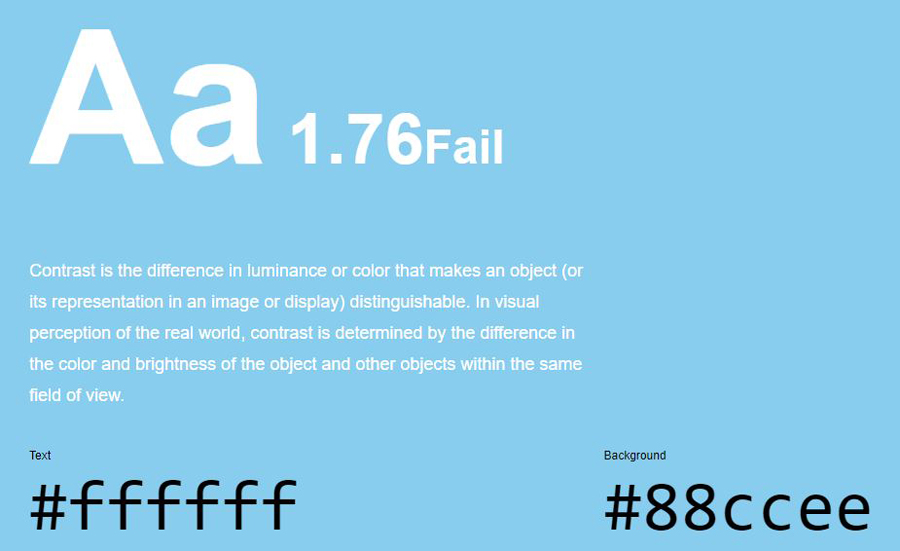
La question des contrastes est initialement importante pour tout projet, et moi, il fallait que j’y fasse d’autant plus attention. J’ai donc fait plusieurs ajustements sur Colorable afin d’avoir un contraste triple A pour mon bleu et mon gris.



Logo
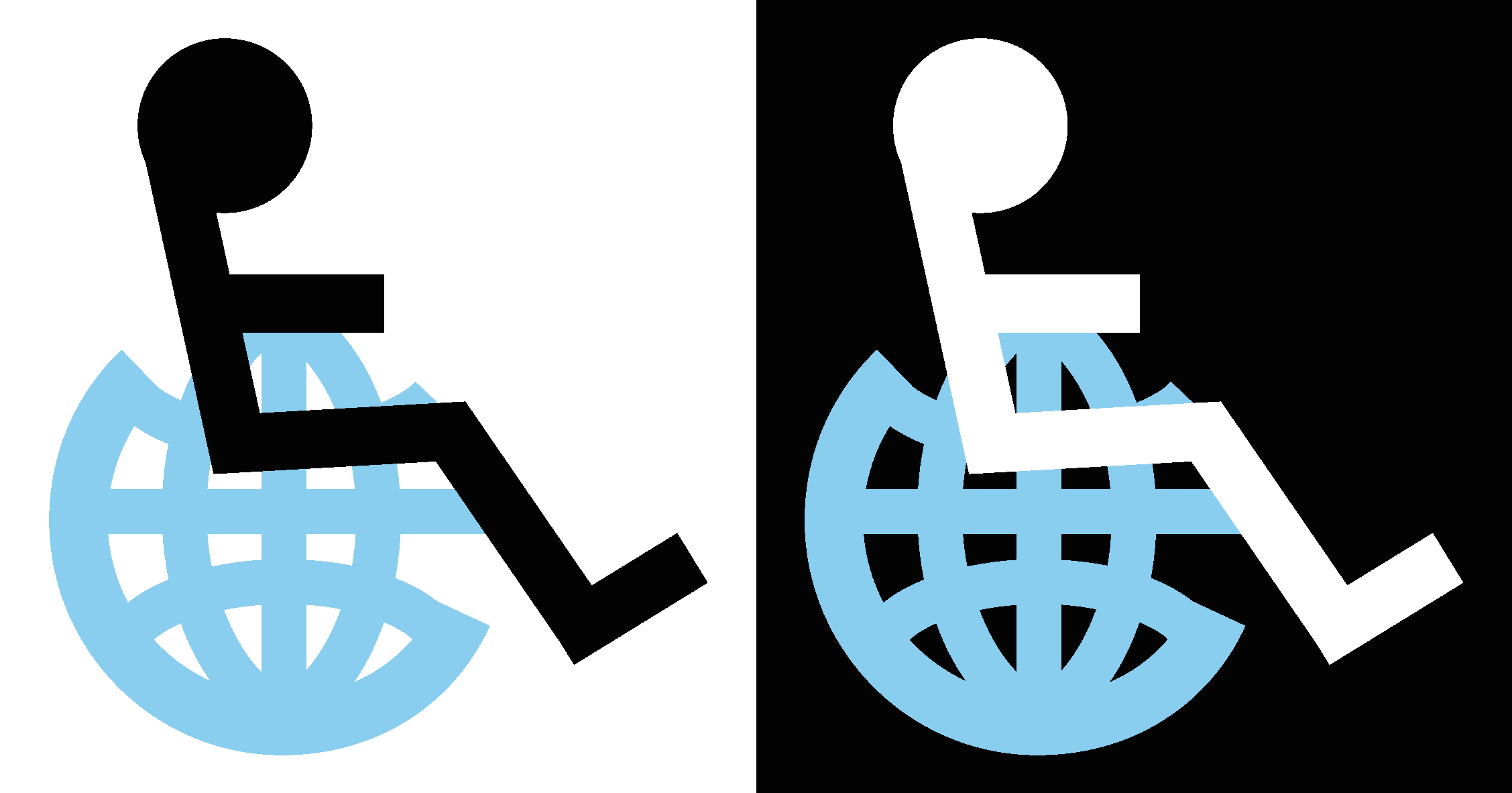
De la même manière que je me suis basée sur une couleur connue pour trouver le thème de mon site, je me suis basée sur deux symboles connus pour créer mon logo : le handicap et le web.
(Lorsque je parle de handicap, je parle du handicap au sens large du terme, c’est-à-dire que l’on est considéré comme étant en situation de handicap quand on est limité dans une situation.)
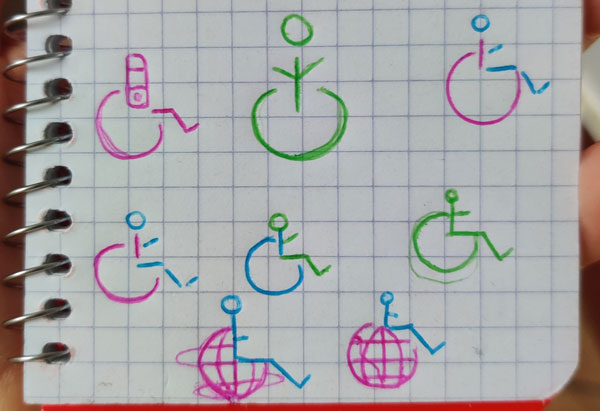
J'ai essayé plusieurs combinaisons de symboles, jusqu’à trouver LE logo qui me plaise.


Je suis fière du résultat, parce qu’il reflète exactement la combinaison des deux thèmes que je souhaitais illustrer.
Illustration
Dans la continuité de la création d’un logo lourd de significations, j’avais l’envie de présenter une composition simple sur la page d'accueil de mon site, en illustrant les contraintes.
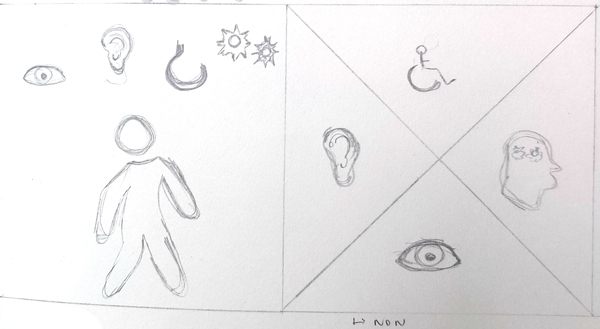
J'ai commencé par chercher des sources d'inspiration :

Après 3-4 croquis, j’ai trouvé ce qui allait parfaitement illustrer le sentiment que je voulais partager, c’est-à-dire celui d’être différent des autres.



Conception des grilles
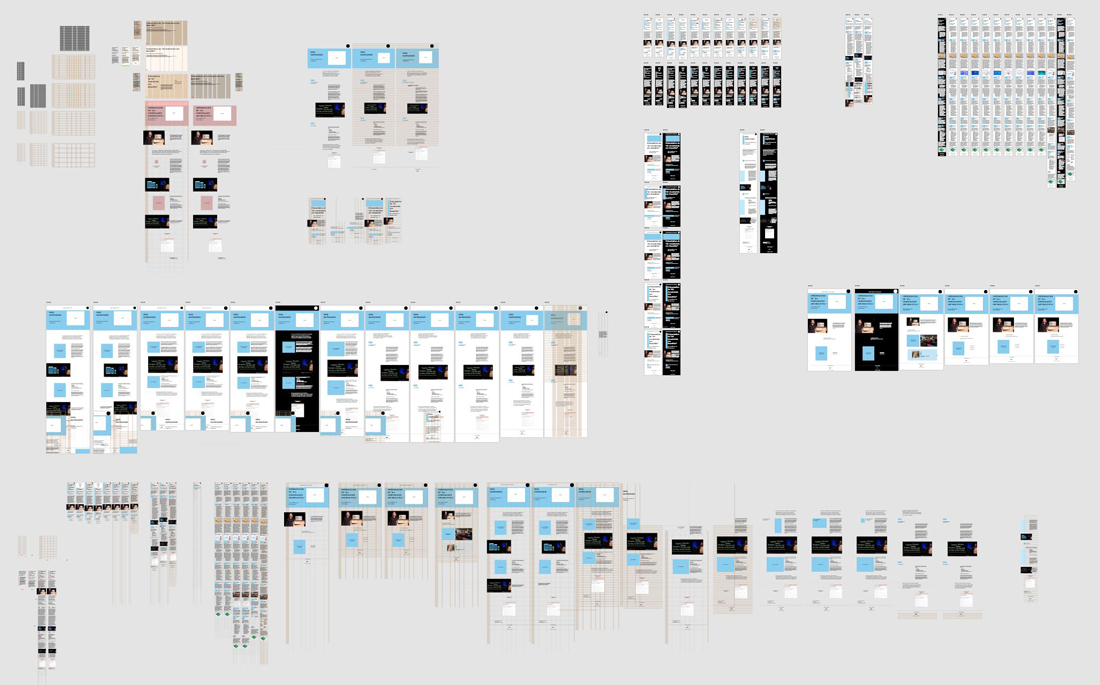
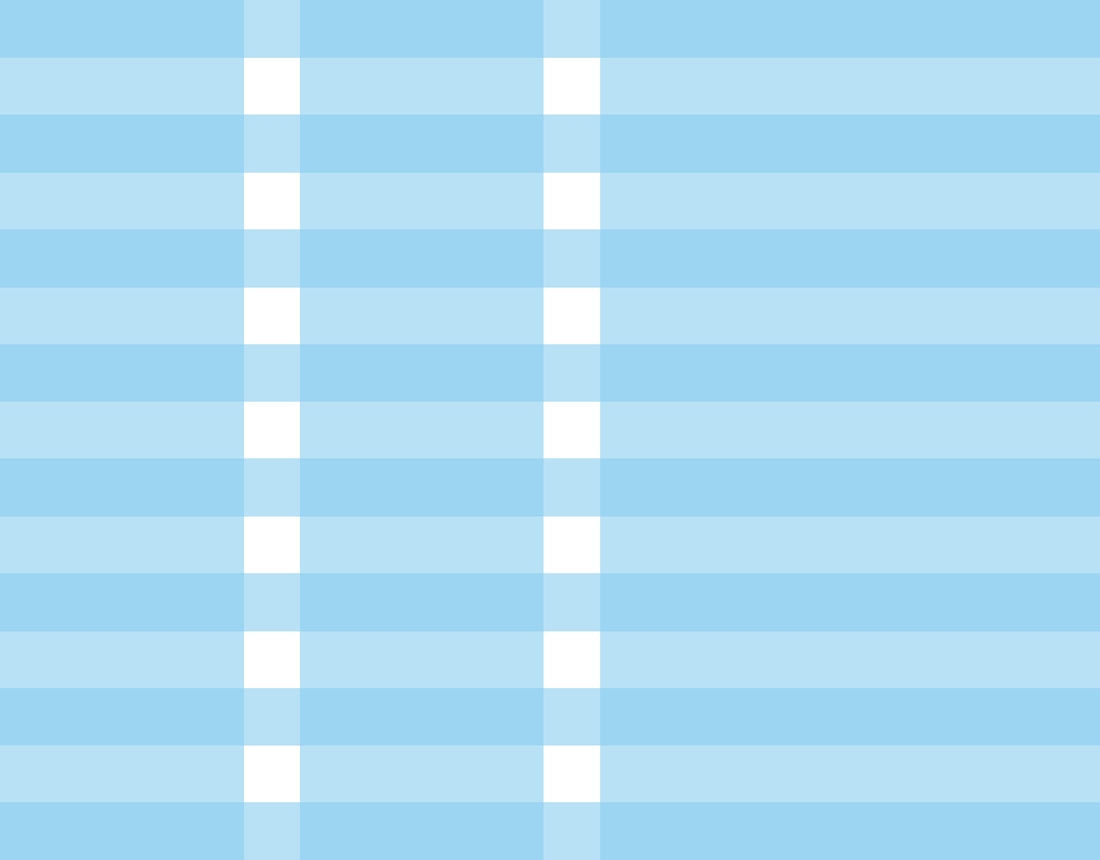
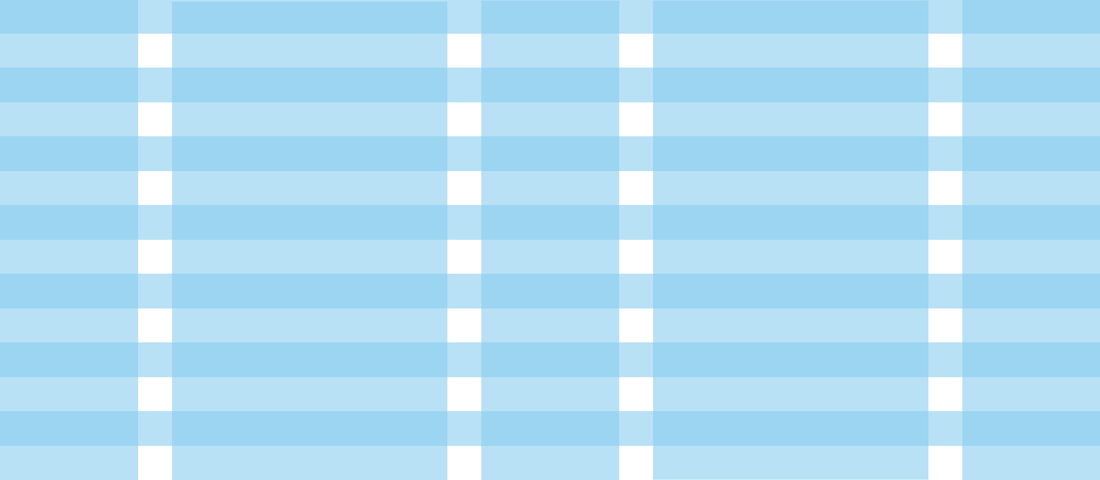
Une fois tous ces détails importants réglés, il était temps de m’attaquer à la conception de mes grilles. La demande était de faire des grilles impaires. Oui mais combien ? Et comment les positionner ? Comment espacer mes colonnes et mes rangées ?

Je suis passée par une centaine de prototypes avant de trouver les grilles qui me convenaient. C’est une partie que j’ai trouvée compliquée, mais enrichissante, car plus j’en faisais, plus je me sentais à l’aise. À l’aide des conseils de mes professeurs, j’ai pu améliorer mes prototypes pour m’arrêter sur un choix final.


Markdown
#Titre de niveau 1
## Titre de niveau 2
## Titre de niveau 3
paragraphe
- premier élément de la liste
- second élément de la liste
Le markdown est une technique permettant d’écrire le contenu de son site web, avec un technique de balisage bien précise.
En utilisant cette sémantique sur un éditeur de markdown, je pouvais avoir un aperçu de la syntaxe que je donnerais à mon site, puisque l’éditeur transformait mes balises pour appliquer les styles correspondant à celles-ci sur mon contenu.

C’était la première fois que j’utilisais le markdown, et ça m’a permis de gagner du temps puisque je pouvais avoir un aperçu du rendu que je souhaitais obtenir avant de commencer à coder.
Code
La partie HTML n’a pas été la plus compliquée, même si j’ai évidemment eu quelques soucis à certains moments.
Nous avons eu la chance d’avoir beaucoup de moments, en classe, destinés à l’élaboration de notre site web. J’ai pu demander aux professeurs ce qu’ils pensaient de mes créations, de mes idées, et leur demander de l’aide quand j’avais besoin de résoudre quelques soucis.

De gauche à droite : Julie, Joao, Jessy et moi
J’ai également eu l’occasion de beaucoup travailler à côté de mes camarades, ce qui a permis d’échanger nos points de vue, nos conseils, et surtout de s’entraider. L’apprentissage par mes pairs (apprendre aux autres et apprendre des autres) a sûrement été une des techniques de travail qui m’aura été le plus bénéfique.
Coder ce site web était un réel défi pour moi, parce que je ne voulais pas oublier un seul élément important par rapport aux problèmes d'inaccessibilité, mais que je n’avais encore aucune expérience auparavant sur laquelle me reposer.
Résultat final de mon site et ressenti
Je suis très satisfaite du travail que j’ai accompli pour ce projet IOLCE. La réalisation de ce site web et tout ce qui en a découlé a été un véritable plaisir.
Ça a été un projet riche en émotions. J’ai été tellement stressée de ne pas pouvoir finir tout ce que je voulais à temps que j’ai passé des nuits entières à dessiner, faire des recherches, écrire et coder. Je m’étais peut-être fixée un peu trop d’objectifs pour le temps que nous avions et le temps que j’ai pris. Mais c’était d’autant plus motivant et enrichissant de pouvoir réussir à intégrer beaucoup d’éléments dans mon projet.
C’est certain qu’il y a des choses que je ne referais pas de la même manière, ou pas dans le même ordre. Il y a toujours moyen de s’améliorer et de recommencer pour avoir des versions plus parfaites de son travail. Mais je peux dire que je suis tout de même contente de moi.
Pouvoir faire du « web social » était un réel objectif, et concrétiser ce projet m’a permis de me rendre compte que je serais ouverte à en faire d’autres.

